За последние 3 месяца у клиентского интернет магазина,
значительно вырос трафик с контекста и органической выдачи поисковиков.
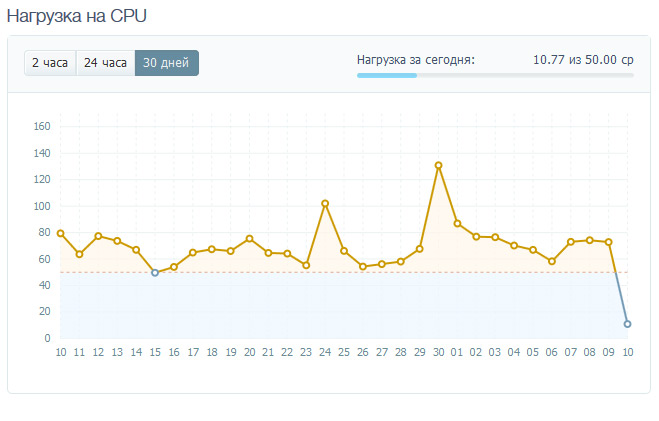
Выросло и потребление ресурсов хостинга. Мой любимый timeweb не долго это терпел, прислал предупреждение (за что их люблю — заботятся о клиентах).
После исследования проблемы и оптимизации ресурсов, сэкономил для клиента 6т.р. в год на переходе на новый тарифный план.
Оптимизировал скорость загрузки интернет магазина.
Тут, куда не посмотри, кругом одни плюсы:
+ Лишних денег за дорогой тариф платить не надо;
+ Сайт начал грузиться быстрее — хорошо для посетителей — комфортнее пользоваться сайтом — удобнее покупать;
+ Быстрее грузится — лучше поведенческие факторы — seo работает эффективней — больше посетителей.