В VM уже есть готовый функционал, который надо только красиво
оформить. Берем стандартный модуль VM3 выводящий категории с
подкатегориями.
1. Клонируем модуль вывода категорий в админке;
2. Публикуем скопированный модуль в нужной позиции + назначаем ему шаблон «All»;
3. Редактируем шаблон All (не забываем его сложить в наш основной шаблон, чтобы при обновлении он не умер)
Вместо кода:
< ?php echo $active_menu ? >
< div >
< ?php echo JHTML::link($caturl, $cattext); ? >
< /div >
Вставляем код:
< li class="kkk" >
< div >
< div class="kkkimg" >< ?php echo $category- >images[0]- >displayMediaThumb(«»,false);? >< /div >
< ?php echo JHTML::link($caturl, $cattext); ? >
< /div >
< hr/ >
4. В файл стилей дописываем:
.kkk img {
max-width: 25px;
max-height: 25px;
}
.kkkimg {
float: left;
margin: 0 3px 3px;
}
.kkk {
float: left;
width: 30%;
display: block;
margin: 5px 5px 0 0;
}
.kkk li {
list-style: none;
}
.kkk a {
display: block;
margin: 12px 0 10px 0;
font-size: 16px;
line-height: 16px;
}
.kkk li a {
font-size: 14px;
line-height: 12px;
padding: 3px 0 0 0;
margin: 0;
}
5. Добавляем картинки категориям верхнего уровня.
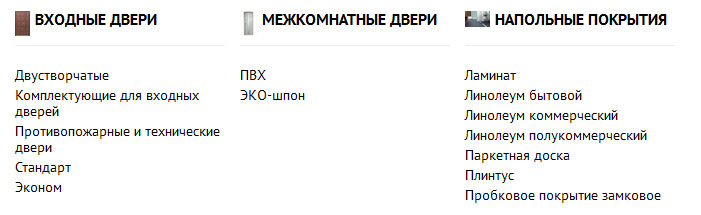
В результате будет как-то так: